About
As a former Chef problem solving is something I did every single day, my team and I were always finding ways to optimize our work while always keeping a sense of urgency.
Maintaining a calm demeanor under stress allowed me to be a good and efficient leader, these are the skills I'm bringing to my new phase as a Web Developer.
Web development provides amazing opportunities to create unique solutions that help businesses be more productive and effective, making the life of the people that work in them better.
I’m at my best when I’m able to help people better their situations through simple, tangible things. I have a special appreciation for Veterans, Single Moms, and Immigrants.
Skills
-
HTML5
-
Css3
-
JS
-
Node
-
React
-
Git
-
Github
-
SQL
-
Python
Close
Projects
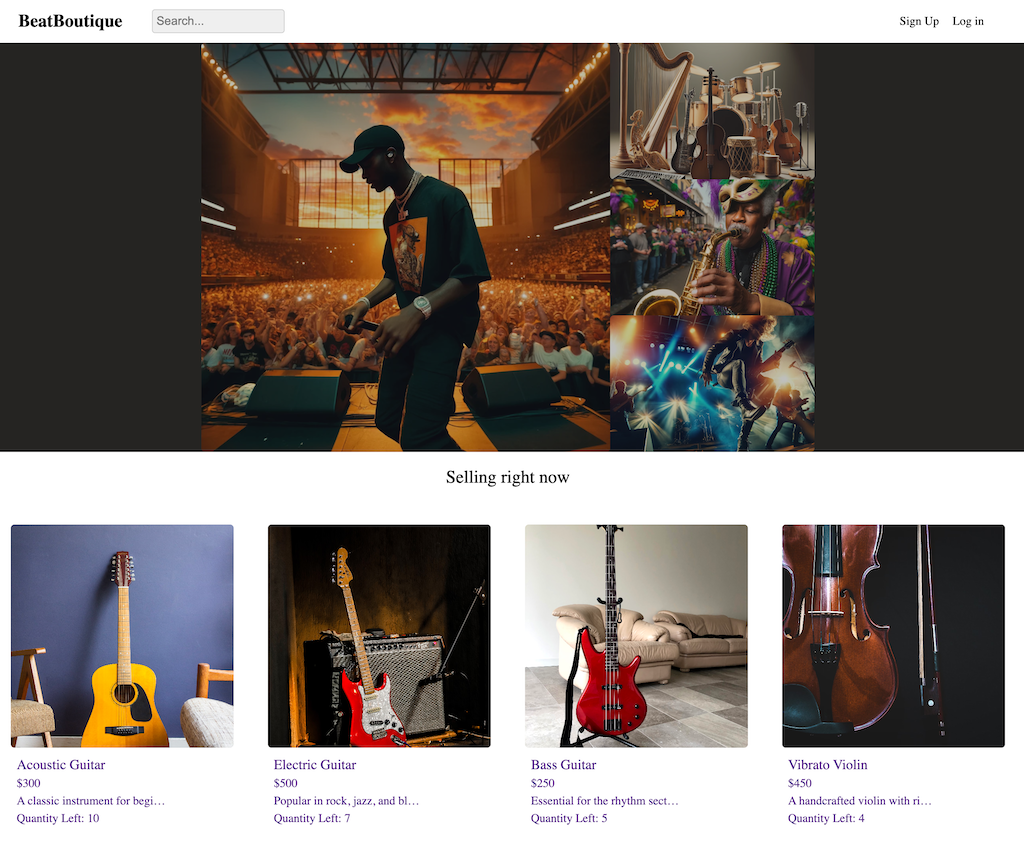
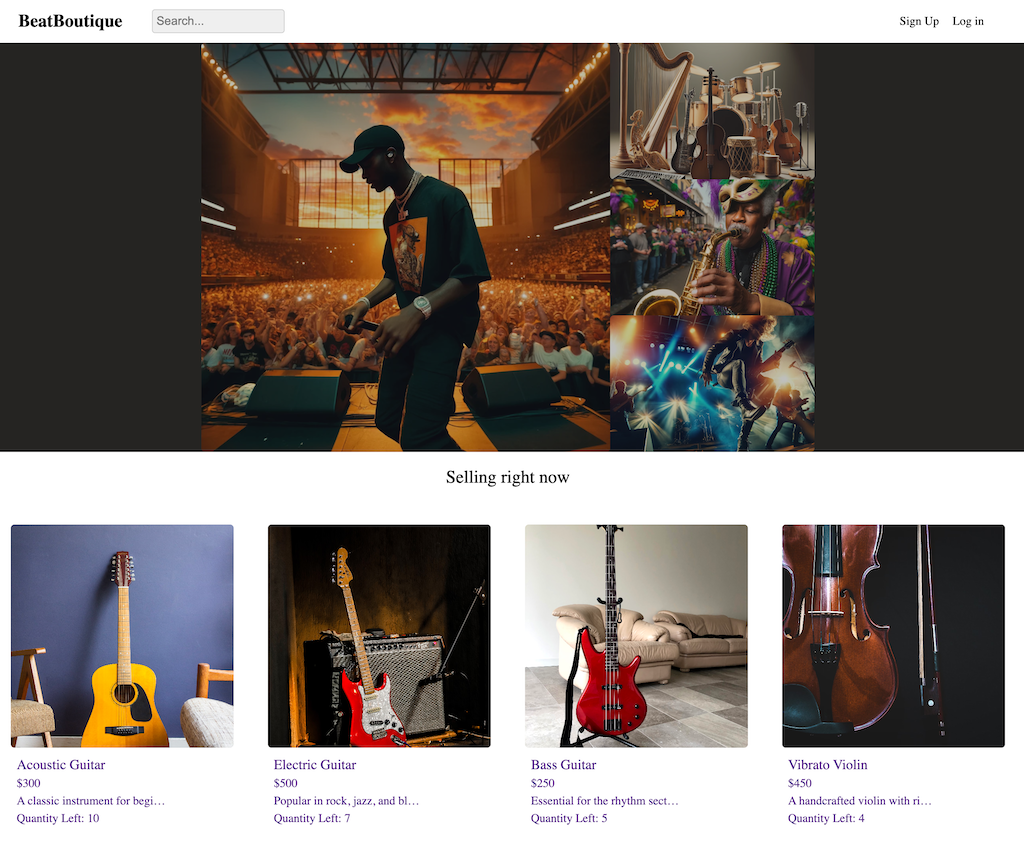
Beat Boutique

Collaborated with a team of 2 on an app where users can buy/sell/browse music related products. Users can Add, Delete, Update and Edit Products and Reviews, they can only add Reviews to products they do not own.
Each Product has a Title, Price, Brief Description, Inventory and a section for Reviews.
Blueprint Manager

Developed a Project to help PMs control their staff and active projects more efficiently. The PM is able to Add, Edit, Update and Delete projects, they also can view staff and assign or remove personal depending on the project's needs.
Each Project has a Title, Client Name, Budget, Start Date, Completion Date, Images and a Description.
Close
Contact
I look forward to hearing from you!
Close
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close